Besuchen Sie mich auf
meiner anderen Webseite

Einfach, Individuell & Schnell - Die Adresse für Ihre Webpräsenz
Was ist ein flexibles dreispaltiges Layout?

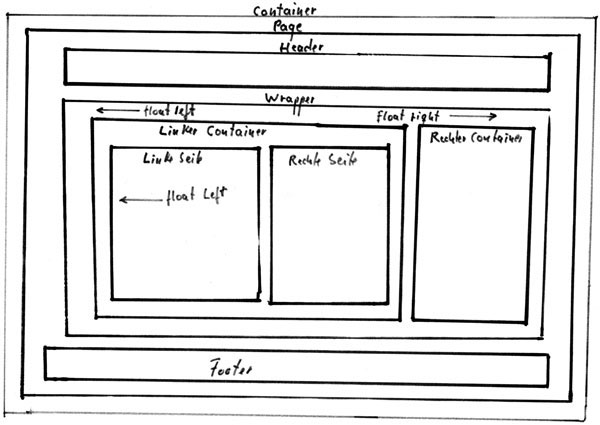
Bei einem tabellenlosen Layout muss man sich einen Container vorstellen, in dem Kisten lagern und in den Kisten weitere kleinere Kisten usw. Die Kisten ordnet man dann jeweils eine links und die andere rechts an. Für flexible drei spaltige Layouts muss man etwas tricksen. Als erstes setzt man einen Container um alles (der Name spielt keine Rolle), dann zur Stabilität noch einen weiteren.
Dann kommt der Header-Bereich, in dem man später
die Navigation unterbringen kann. Dem gibt man am besten die Position "relative".
Als nächstes legt man den Wrapper fest (wie erwähnt, der Name spielt keine Rolle),
in den der Hauptinhalt kommt.
Jetzt kommt der Trick der ganzen Sache in dem man wieder
zwei Container (DIV) anlegt. Den einen läst man nach links floaten den anderen nach rechts.
Somit hätte man schon einmal ein zweispaltiges Layout.
Nun teilt man den linken Container wieder in zwei weitere, von dem man einen nach links floaten läst.
Den anderen belässt man so und gibt ihm die CSS-Anweisung "overflow hidden" mit.
Am Ende legt man eventuell noch einen Container für den Fuß-Bereich (Footer) fest.
Damit alles flexibel wird, sollte man alle Größenangaben in
Prozenten angeben und natürlich ordentlich aufteilen, (z.B. Wrapper = 100%,
linker Container=50%, rechter Container=50%).
Wenn man sicher gehen will, dass es bei keinen Browser zum overflow kommt, sollte man 1% auf einer Seite abziehen.
Fragen beantwortet & Tipps zum Webdesign
Wichtig !!
Die Serversoftware Mowes Portable
von der Firma CH Software hat die Geschäftstätigkeit
zum 7. November 2012 eingestellt.
Ein gleichwertiges Programm ist: EasyPhp
